序言:快速响应设计的重要性
在当今这个信息爆炸、用户需求多变的时代,快速响应设计(Responsive Design)已成为网站和应用设计中不可或缺的一部分。它确保了无论用户使用何种设备访问,都能获得一致的用户体验。600图库作为一个领先的设计资源平台,紧跟设计趋势,提供了大量快速响应设计的模板和元素,以满足设计师和开发者的需求。
600图库的设计理念
600图库以其丰富的资源和高质量的设计模板而闻名。在快速响应设计领域,600图库提供了从简单的布局元素到复杂的全页面模板,覆盖了各种屏幕尺寸和设备类型。这些资源不仅能够帮助设计师快速实现设计想法,还能确保最终产品的适应性和可访问性。
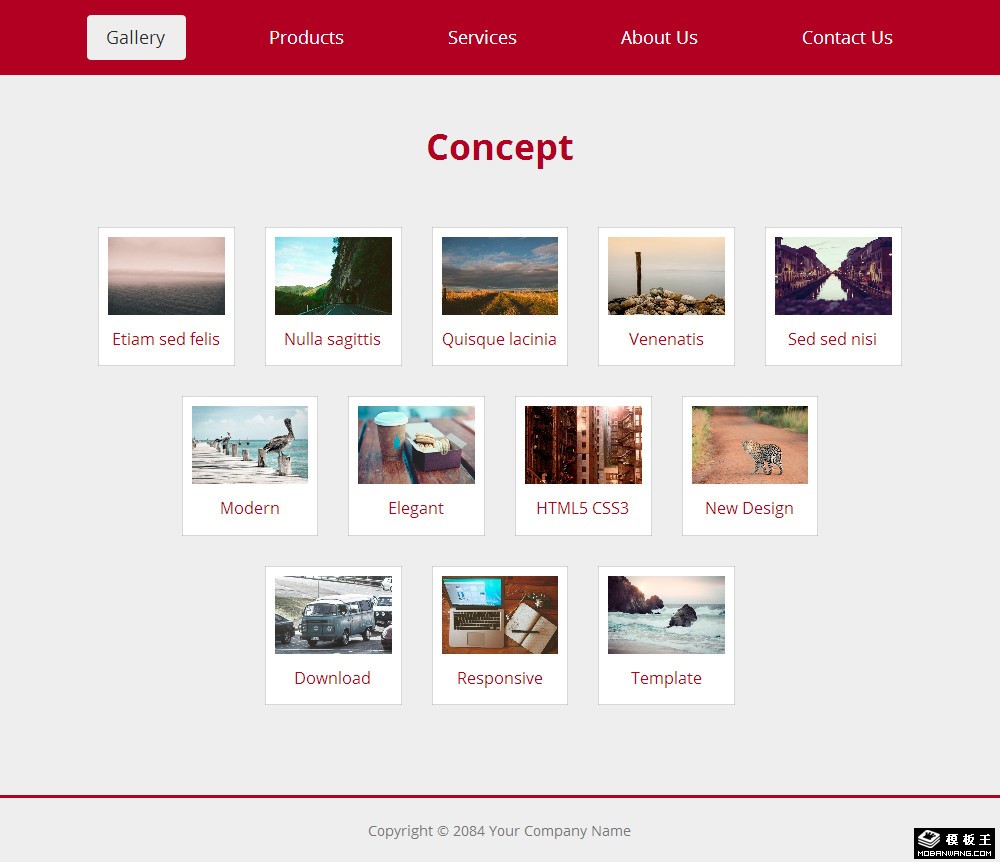
限量款38.717的设计特色
限量款38.717是600图库中一款特别的设计作品,它以其独特的设计语言和快速响应的特性脱颖而出。这款设计不仅在视觉上吸引人,而且在功能上也满足了现代用户的需求。它通过灵活的布局和智能的元素适应,确保了在不同设备上的完美展示。
快速响应设计的解析
快速响应设计的核心在于使用流体网格、灵活的图片和CSS3媒体查询来创建适应不同屏幕尺寸的布局。限量款38.717的设计就充分体现了这些原则。它的网格系统可以根据屏幕尺寸自动调整,图片和图标也采用了矢量图形,确保了在任何分辨率下都能保持清晰。
流体网格的运用
限量款38.717采用了流体网格系统,这意味着布局中的元素可以根据屏幕尺寸动态调整大小。这种设计方法使得内容在不同设备上都能保持合理的布局和可读性,无论是在手机、平板还是桌面显示器上。
灵活的图片和图标
在这款设计中,图片和图标的灵活性也是快速响应设计的关键。限量款38.717使用了矢量图形和高DPI图片,这些资源可以根据设备的分辨率自动缩放,而不会失去清晰度。这种技术的应用确保了设计的一致性和专业性。
CSS3媒体查询的应用
媒体查询是CSS3的一个强大功能,它允许设计师根据不同的屏幕尺寸和设备特性应用不同的样式规则。限量款38.717的设计中,媒体查询被用来定义不同断点,从而实现布局的自适应变化。例如,在小屏幕上,导航菜单可能会变成一个汉堡菜单,而在大屏幕上则展开为全宽度的导航栏。
用户体验的优化
快速响应设计不仅仅是关于技术的实现,更重要的是用户体验的提升。限量款38.717在设计时充分考虑了用户的交互习惯,通过简化的导航、清晰的信息层次和直观的操作流程,确保用户在任何设备上都能获得流畅的体验。
性能考量
在快速响应设计中,性能也是一个不可忽视的因素。限量款38.717的设计注重性能优化,通过减少HTTP请求、压缩文件和使用缓存等技术手段,确保页面加载速度和运行效率。这对于提升用户体验和搜索引擎优化(SEO)都是至关重要的。
跨浏览器兼容性
为了确保设计在不同浏览器和操作系统上的一致表现,限量款38.717进行了广泛的兼容性测试。这包括对主流浏览器如Chrome、Firefox、Safari以及IE的支持,确保用户无论使用哪种浏览器都能获得相同的视觉和功能体验。
可访问性的重要性
快速响应设计还应该考虑到可访问性,即确保所有用户,包括残障人士,都能平等地访问和使用网站。限量款38.717遵循了Web内容可访问性指南(WCAG)的准则,通过提供足够的对比度、可操作的控件和替代文本等,提高了设计的可访问性。
结语:快速响应设计的未来发展
随着技术的不断进步和用户需求的不断变化,快速响应设计将继续发展和完善。600图库的限量款38.717只是一个开始,它展示了快速响应设计在现代网页设计中的重要性和潜力。设计师和开发者需要不断学习和适应,以确保他们的设计能够满足不断变化的市场需求。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号